Coffee Script : Overview
CoffeeScript is a little language that compiles into JavaScript. Underneath that awkward Java-esque patina, JavaScript has always had a gorgeous heart. CoffeeScript is an attempt to expose the good parts of JavaScript in a simple way.
The golden rule of CoffeeScript is: "It's just JavaScript". The code compiles one-to-one into the equivalent JS, and there is no interpretation at runtime. You can use any existing JavaScript library seamlessly from CoffeeScript (and vice-versa). The compiled output is readable and pretty-printed, passes through JavaScript Lint without warnings, will work in every JavaScript runtime, and tends to run as fast or faster than the equivalent handwritten JavaScript.
Latest Version: 1.6.2
sudo npm install -g coffee-script
To install, first make sure you have a working copy of the latest stable version of Node.js, and npm (the Node Package Manager). You can then install CoffeeScript with npm:
If you'd prefer to install the latest master version of CoffeeScript, you can clone the CoffeeScript source repository from GitHub, or download the source directly. To install the lastest master CoffeeScript compiler with npm:
Or, if you want to install to /usr/local, and don't want to use npm to manage it, open the coffee-script directory and run:
Examples:
Just for kicks, a little bit of the compiler is currently implemented in this fashion: See it as a document, raw, and properly highlighted in a text editor. I'm fairly excited about this direction for the language, and am looking forward to writing (and more importantly, reading) more programs in this style. More information about Literate CoffeeScript, including an example program, are available in this blog post.
Many of the examples can be run (where it makes sense) by pressing the run button on the right, and can be loaded into the "Try CoffeeScript" console by pressing the load button on the left.
First, the basics: CoffeeScript uses significant whitespace to delimit blocks of code. You don't need to use semicolons ; to terminate expressions, ending the line will do just as well (although semicolons can still be used to fit multiple expressions onto a single line). Instead of using curly braces { } to surround blocks of code in functions, if-statements, switch, and try/catch, use indentation.
You don't need to use parentheses to invoke a function if you're passing arguments. The implicit call wraps forward to the end of the line or block expression.
console.log sys.inspect object → console.log(sys.inspect(object));
The golden rule of CoffeeScript is: "It's just JavaScript". The code compiles one-to-one into the equivalent JS, and there is no interpretation at runtime. You can use any existing JavaScript library seamlessly from CoffeeScript (and vice-versa). The compiled output is readable and pretty-printed, passes through JavaScript Lint without warnings, will work in every JavaScript runtime, and tends to run as fast or faster than the equivalent handwritten JavaScript.
Latest Version: 1.6.2
sudo npm install -g coffee-script
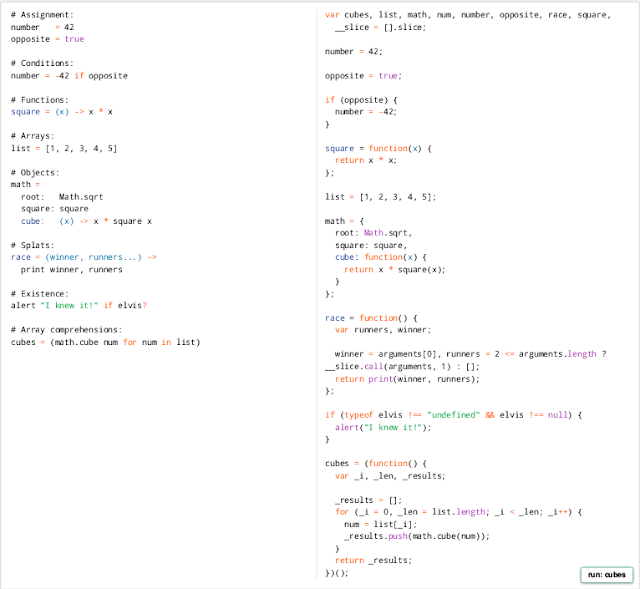
Overview
CoffeeScript on the left, compiled JavaScript output on the right.
Installation
The CoffeeScript compiler is itself written in CoffeeScript, using the Jison parser generator. The command-line version of coffee is available as a Node.js utility. The core compiler however, does not depend on Node, and can be run in any JavaScript environment, or in the browser (see "Try CoffeeScript", above).To install, first make sure you have a working copy of the latest stable version of Node.js, and npm (the Node Package Manager). You can then install CoffeeScript with npm:
npm install -g coffee-script
(Leave off the -g if you don't wish to install globally.)
If you'd prefer to install the latest master version of CoffeeScript, you can clone the CoffeeScript source repository from GitHub, or download the source directly. To install the lastest master CoffeeScript compiler with npm:
npm install -g http://github.com/jashkenas/coffee-script/tarball/master
Or, if you want to install to /usr/local, and don't want to use npm to manage it, open the coffee-script directory and run:
sudo bin/cake install
Usage
Once installed, you should have access to the coffee command, which can execute scripts, compile .coffee files into .js, and provide an interactive REPL. The coffee command takes the following options:-c, --compile |
Compile a .coffee script into a .js JavaScript file of the same name. |
-m, --map |
Generate source maps alongside the compiled JavaScript files. Adds sourceMappingURL directives to the JavaScript as well. |
-i, --interactive |
Launch an interactive CoffeeScript session to try short snippets. Identical to calling coffee with no arguments. |
-o, --output [DIR] |
Write out all compiled JavaScript files into the specified directory. Use in conjunction with --compile or --watch. |
-j, --join [FILE] |
Before compiling, concatenate all scripts together in the order they were passed, and write them into the specified file. Useful for building large projects. |
-w, --watch |
Watch files for changes, rerunning the specified command when any file is updated. |
-p, --print |
Instead of writing out the JavaScript as a file, print it directly to stdout. |
-l, --lint |
If the jsl
(JavaScript Lint)
command is installed, use it
to check the compilation of a CoffeeScript file. (Handy in
conjunction with --watch) |
-s, --stdio |
Pipe in CoffeeScript to STDIN and get back JavaScript over STDOUT.
Good for use with processes written in other languages. An example: cat src/cake.coffee | coffee -sc |
-e, --eval |
Compile and print a little snippet of CoffeeScript directly from the
command line. For example: coffee -e "console.log num for num in [10..1]" |
-b, --bare |
Compile the JavaScript without the top-level function safety wrapper. |
-t, --tokens |
Instead of parsing the CoffeeScript, just lex it, and print out the token stream: [IDENTIFIER square] [ASSIGN =] [PARAM_START (] ... |
-n, --nodes |
Instead of compiling the CoffeeScript, just lex and parse it, and print
out the parse tree:
Expressions
Assign
Value "square"
Code "x"
Op *
Value "x"
Value "x"
|
--nodejs |
The node executable has some useful options you can set,
such as --debug, --debug-brk, --max-stack-size, and --expose-gc. Use this flag to forward options directly to Node.js. To pass multiple flags, use --nodejs multiple times. |
-
Compile a directory tree of .coffee files in src into a parallel
tree of .js files in lib:
coffee --compile --output lib/ src/ -
Watch a file for changes, and recompile it every time the file is saved:
coffee --watch --compile experimental.coffee -
Concatenate a list of files into a single script:
coffee --join project.js --compile src/*.coffee -
Print out the compiled JS from a one-liner:
coffee -bpe "alert i for i in [0..10]" -
All together now, watch and recompile an entire project as you work on it:
coffee -o lib/ -cw src/ -
Start the CoffeeScript REPL (Ctrl-D to exit, Ctrl-Vfor multi-line):
coffee
Literate CoffeeScript
Besides being used as an ordinary programming language, CoffeeScript may also be written in "literate" mode. If you name your file with a .litcoffee extension, you can write it as a Markdown document — a document that also happens to be executable CoffeeScript code. The compiler will treat any indented blocks (Markdown's way of indicating source code) as code, and ignore the rest as comments.Just for kicks, a little bit of the compiler is currently implemented in this fashion: See it as a document, raw, and properly highlighted in a text editor. I'm fairly excited about this direction for the language, and am looking forward to writing (and more importantly, reading) more programs in this style. More information about Literate CoffeeScript, including an example program, are available in this blog post.
Language Reference
This reference is structured so that it can be read from top to bottom, if you like. Later sections use ideas and syntax previously introduced. Familiarity with JavaScript is assumed. In all of the following examples, the source CoffeeScript is provided on the left, and the direct compilation into JavaScript is on the right.Many of the examples can be run (where it makes sense) by pressing the run button on the right, and can be loaded into the "Try CoffeeScript" console by pressing the load button on the left.
First, the basics: CoffeeScript uses significant whitespace to delimit blocks of code. You don't need to use semicolons ; to terminate expressions, ending the line will do just as well (although semicolons can still be used to fit multiple expressions onto a single line). Instead of using curly braces { } to surround blocks of code in functions, if-statements, switch, and try/catch, use indentation.
You don't need to use parentheses to invoke a function if you're passing arguments. The implicit call wraps forward to the end of the line or block expression.
console.log sys.inspect object → console.log(sys.inspect(object));


Comments
Post a Comment